My new company is 1SPRINT. There we work on innovation, product management and product consulting.
…because, one sprint is all you need!
I think -in time- I will delist this website.
Hope to see you there!

My pages on IT management, Scrum and everything else I like
My new company is 1SPRINT. There we work on innovation, product management and product consulting.
…because, one sprint is all you need!
I think -in time- I will delist this website.
Hope to see you there!
Agile / Scrum projects are all about delivering value fast and hit the market early with your new product. But of course you need a minimal set to have a product. We call this the Minimal Viable Product. The value graph is a useful tool for the Product Owner to aid in making decisions. Often I make such a graph to discuss with the Product Owner when to release or even to stop development. The only thing you need to do for it is to have the Product Owner be serious about his job and keep the business value of each story (but this is a very, very good thing to do anyway).
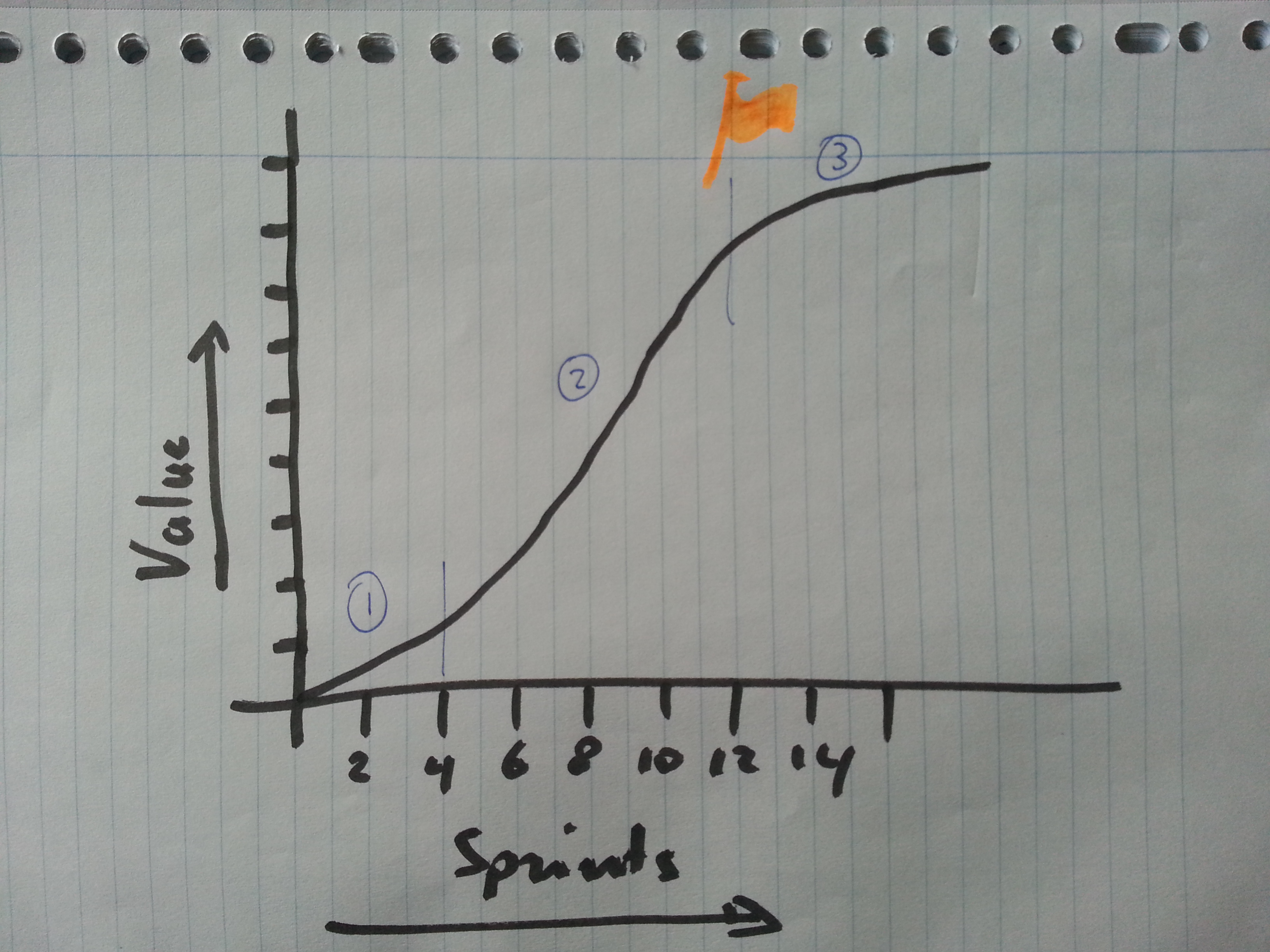
An example. We plot the sprint numbers (or time, sprints are just timeboxes, right?) on the x-axis and cumulative delivered business value on the y-axis.

In the graph we see 3 phases: the beginning, the middle part and the end.
Firstly, the project team starts up and overcomes 2 major hurdles: 1) forming of the team and its processes and 2) facing many start-up problems; Usually I start with a ‘walking skeleton’, in a rudimental way connecting systems that we are going to need. This will bring up all those nasty integration errors that you normally have at the end of a project.
Less productivity now, but inevitable for the end result.
The second stage is where the team gets into high productive state. This is what it is all about. Cranking out all those requirements that make the product. We make everybody happy and the product grows like crazy.
But then the third stage sets in, slowly but surely. The value of the delivered software decreases. This is not the team to blame; still we produce as much story points as the previous stage. Rather, all the really useful stuff has been done and now we work on the not-so-important bits. Maybe we’re even creating waste by adding features that will never be used. Time to raise a red flag (mine is orange in the picture 😉 ) and see what’s next. Perhaps it is time to end the work stream, and wait for end-user feedback before proceeding with those low impact requirements.
Hope you can use this in your projects, and you eliminate some waste.
Of course, for placeholdertexts you already use http://floweripsum.com (or another great placeholder text generator). A very nice tool I found out about is a generator for placeholder images.
Check out Lorem Pixel. Perfectly tweakable dummy images: size, color, and even the image theme itself (city, sports, you name it.)! What a great idea, and really helpful for web development. Placeholder Images for every case.
Scrum projects work better when the produced quality is high and with safeguards to keep it high. So automated testing is key. Luckily, many good and free tools are out there. I find that often performance testing is poorly understood or is thought of as some sort of mystical art. In this post I show you how to do basic performance testing with Apache JMeter which you can adapt for your projects.
Say you make a new shiny website. Usually you want to know how many concurrent users the site can handle. Performance tests have 2 parts:
I’m working on a pretty big project now to build a learning platform for Edu’Actief. Of course, again boring Lorem Ipsum placeholder texts are used in our designs.
For the fun of it, I created last weekend a fun site to generate flowery placeholder texts. So much better than stale Latin… Check out FlowerIpsum.com. Comments are welcome, as are suggestions for more flower names to add to the random list.
In these “Scrum helps” posts I want to share how Scrum helped my projects. In this first post in a series of 3: How can Scrum help you to deliver results faster.
Lately I had to brainstorm on how to fast track our development. We had had external coaching and I gave it quite some thought. For you Scrum Gurus out there; perhaps I’m stating the obvious, but putting these principles firm and open really helped us getting on the right track. We started off on the right foot, but kind of lost some basic principles. I put focus on 3 principles to gain speed:
So, this is my first post on this new blog.
I have many ideas what to put here but it still needs to get a bit of shape and structure. At least I want to share a bit of my life and my findings.
I am a IT project manager, working at the customer application development department of Swets. Really, much is happening and I’m involved in many interesting things, most of them worth sharing.
We are now well underway in a big effort of making our development more agile by using Scrum. The results are pretty positive, but some nuts are hard to crack. I took a very good ScrumMaster training from Jeff Sutherland himself. But then it comes to practice…. About many things I learned a lot from other blogs. I guess that is how I decided to make my own. Share what I know to help other people, and perhaps along the way harvest some useful comments.
Well, get back soon. I’m now up to figure out WordPress 😉